Здравствуйте, существует ли какая-либо нативная реализация progress bar для веб-приложений в appmaster? Пока что пришёл к двум способам реализации:
-
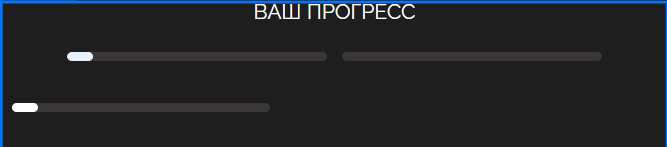
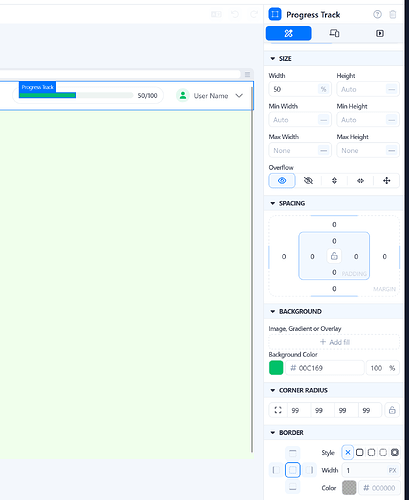
С помощью использования Flex-контейнеров, задавая соответственно background_color
-
Использование чистого HTML для создания структуры:
<style>
progress {
border-radius: 0px;
width: 40%;
height: 6px;
}
progress::-webkit-progress-bar {
background-color: #3C3737;
border-radius: 6px;
}
progress::-webkit-progress-value {
background-color: white;
border-radius: 6px;
}
progress::-moz-progress-bar {
/* style rules */
}
</style>
<progress value="10" max="100"></progress>
Разница минимальна (сверху 1 вариант, снизу второй)
Существует ли более простая реализация и если нет, то к какому обновлению можно ожидать?