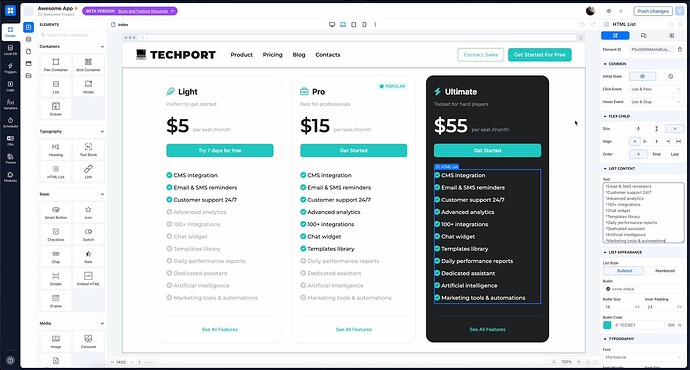
Easily create numbered or bullet lists with the HTML List UI element! ![]()
To create the list, just drop the HTML List component to your page, input your list items, choose marks type, and customize the appearance of your content. This tool is perfect for creating engaging and structured content in your apps.
Tip: Each list item must be marked with the «*» symbol. If you need to add nested items, use «**» for the second-level items, «***» - for the third, and continue this pattern for deeper levels of nesting.