We’ve added new settings to Input String to format the input field (aka use mask/patterns) and automatic field validation. New formatting and validation have drastically better performance.
Prior to this update, the only way to validate and apply input patterns was to create a pretty sophisticated business process in a trigger with a bunch of blocks.
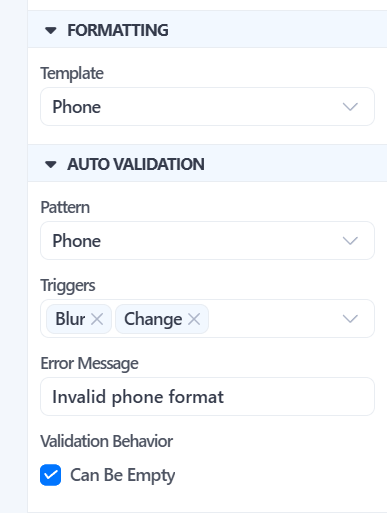
Now you can separately set the input format with prebuilt patterns as well as build a custom pattern. The same goes for auto validation: we’ve added a couple of initial templates, and you can add a custom validation rule via regex.
Keep in mind that, when enabled, Input String will apply formatting first and then validation.
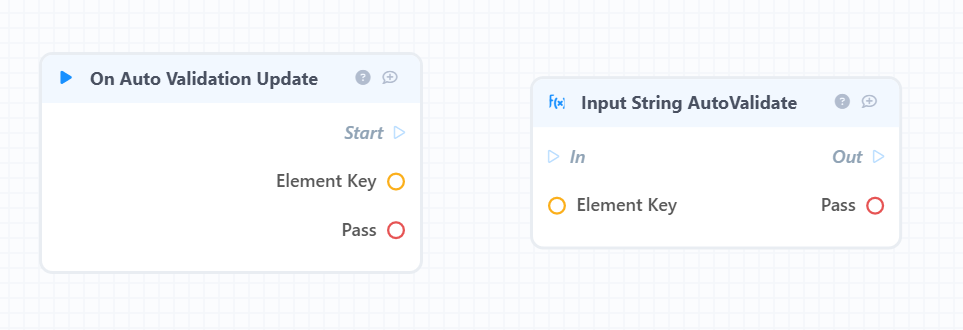
Input String got a new trigger, onAutoValidationUpdate, which fires when automatic input validation status changes. Also, you can manually trigger AutoValidation using the block Input String AutoValidate.
We are still working on polishing this feature and will add more templates next week. Feel free to report any issues or ideas on how to improve it.