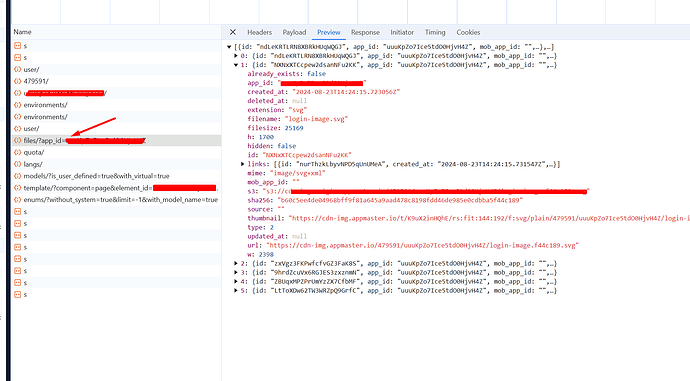
Всем привет! Очень неожиданно столкнулся с практически неразрешимой задачей. Загрузил несколько картинок в Asset Manager. Закинул на страницу компонент Image. Хочу по нажатию кнопки допустим поменять картинку в этом Image на следующую из загруженных. И все! Тривиальная задача. Бьюсь весь день - не могу понять как решить. Добрый человек Олег в поддержке подсказал, что нужно в браузере инспектором вытащить из Asst Manager URL и подставлять его. Да, это работает. Но проблема в том, что тот URL на мелкие картинки, а не на оригинал. Уже прошу помощи!!! Люди!!! Помогите!!!
Мне кажется, что в данном случае Asset Manager - не самый подходящий вариант для загрузки картинок. Он больше подходит для ситуаций, когда используется статическое изображение, без сложной логики по обработке.
Ведь если даже взять урлы на полноразмерные изображения, то необходимо каждый из них вручную прописывать, а это очень неудобный вариант.
Я бы сделал более универсальную логику. Лучше создать что-то типа микроадминки. Место, где можно, необходимые изображения загрузить в базу на бекэнд.
Создать простую модель. Например, carousel. У нее параметр - массив file_id, или даже сразу массив url изображений. То есть в этой модели хранятся указатели на все изображения, которые должны будут меняться при нажатии. А дальше на каждое нажатие поочередно брать следующий элемент массива и подставлять в изображение.
Это может быть немного сложнее в начальной подготовке и настройке, но точно будет в разы удобнее при дальнейшем использовании. Если какую-то картинку нужно будет добавить или удалить, то не нужно будет менять логику, прописывать другие урлы и т.д.
Запасной костыльный вариант пока мы не добавим кнопку копирования URL картинки, это посмотреть в списке загружаемых данных при открытии редактора список файлов и найти нужный URL.
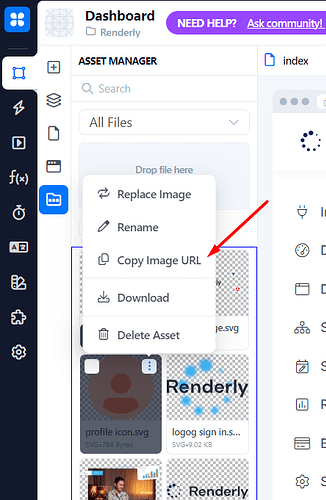
А разве Asst Manager - это не бэкенд? Или он картинки локально хранит? По моему мнению, если уж упростили загрузку картинок, то почему бы не упростить их получение из Asset Manager, например создав новый источник данных для Image. А то получается основная концепция no-code, а кодить приходится еще больше и еще и изворачиваться в простой ситуации. Как вариант, Олег правильно скзал - хотя бы пусть у каждой картинки будет кнопка типа “Скопировать URL” на оригинальную картинку. У меня задача - показать 3 состояния переключателя - три картинки. Ради этого вон сколько суеты.(
Asset Manager это отдельный комплиментарный сервис для работы со статическими изображениями, отдельно от фронтенда или бэкенда. В нем встроен ресайзер на лету, конверсия между форматами, image polish и много других фичей + Cloudflare CDN Cache для максимально быстрой загрузки изображений на клиентах.
Asset Manager отлично подходит для статических изображений (напр. элементы дизайна страницы), но не подхододит для динамических (например изображения для блога).
День добрый!
Вот в обычном мире я, чтобы отобразить картинки на страничке ( не важно статически или динамически) закидываю их на сервер в папку, например /Images. И все. Теперь я всегда знаю путь к картинкам - он константа. Только добавляю имя файла и получаю картинку.
Лично я, начиная разбираться с Appmaster, ожидал чего-то такого же - простого и быстрого.
Есть ли вAppmaster какой-то аналог такому процессу? Просто документация очень скудная и местами видимо устаревшая.
Приветствую!
Это ссылка все так же на мелкую картинку? Хотелось бы оригинал по ссылке получить.
Сделайте новый блок для BP - на вход filename строку, на выход Image URL. Весьма полезно будет. И никаких вопросов - все легко и быстро.
Ни бэкенд, ни фронтенд ничего не знает о Asset Manager и какие файлы у него есть. Т.е. в рантайме нельзя получить никакой информации.
Кнопка на оригинал картинки.